Versions Compared
| Version | Old Version 3 | New Version 4 |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
All workflow applications contain several layers of technology that work together to create a composite application. When human interaction with a workflow is necessary, then the workflow must have a layer that allows for user input, known as the "presentation layer." The presentation layer is that part of the workflow that users see and interact with when running a workflow.
In Workflow Studio, the main element of this presentation layer is the form, which can be of two types: User Input and and User Decision.
User Input forms allow users to enter information and submit the data back to the workflow for use in later activities. User input forms are not "routed" meaning that they appear to any user currently running the workflow at that point in the process where the User Input form is placed.
In contrast, User Decision forms are used when a form needs to be routed to someone to fill out the information or make a decision. User Decision forms offer routing options and create a workflow task for any "approvers" for that form step in the workflow. User Decision forms also provide email notifications to the users that the form is being routed to an approver for a decision.
Forms provide components that allow users to enter information into a workflow and allow you as a workflow developer to capture data for use throughout the workflow. You design forms in the Form Designer and compile and publish those forms to the Workflow Server. Workflow Studio creates a special activity for compiled forms, known as a "Form activity." When a form is compiled into an activity, you can drop the resultant activity onto the design surface of a workflow, making its properties—known as "dependency properties"—available for use throughout the workflow.
| Info |
|---|
In Workflow Studio, form components comprise two category types:
|
This topic demonstrates how to create forms in Workflow studio by creating both a User Input and a User Decision form, adding multiple component types to each. Specifically, we will create a simple User Input form that could be used in a "Leave Request" workflow and then use that form to create a related User Decision form that could be used to approve or deny the leave request.
To create a User Input form
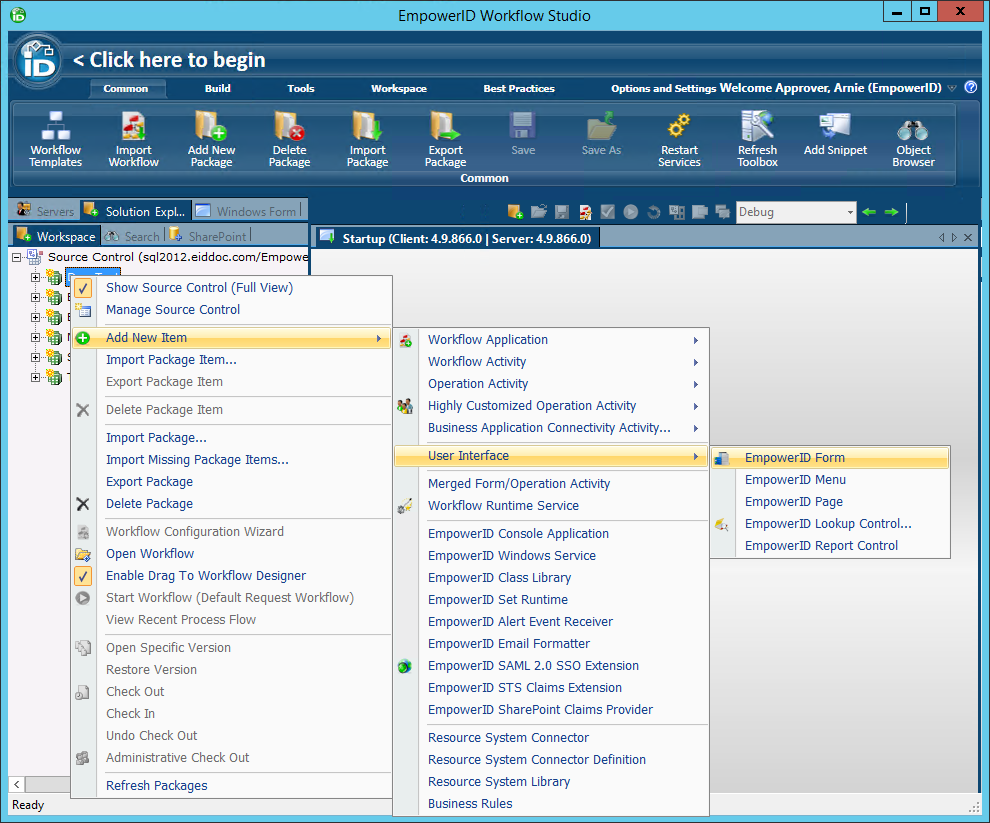
In the Workspace tree of Solution Explorer, right-click the Package node in which you want to create the form and select
AddNew
Item >User Interface >
EmpowerIDForm
fromfrom the context menu.
 Image Removed
Image Removed
In the New EmpowerID Form wizard that appears, click Next. Image Removed
Image Removed Image Added
Image AddedA form will appear in the workspace with some default naming.
 Image Added
Image AddedClick on the Properties pane, Enter a name for the form in
the Name field and click Next.the Name field, Enter a title and description for the form in
thethe Title and Description
fields and click Next.Enter Forms in the Select or enter group here field and click Next to finish the wizard.fields.
 Image Added
Image AddedEdit the caption in the default form tab by double-clicking directly on the caption text. Change the caption
from Tab1 tofrom Tab1 to Request for Leave.
Next, add primitive controls to the form to allow users to enter information relevant to the workflow for which the form is being created.From the Workflow Studio Form Designer
Command ribbonCommands menu, click
thethe Add Object
buttonbutton.
 Image Removed
Image Removed Image Added
Image AddedIn
thethe Add Object
windowwindow that appears, select
the DateTime and MultiLineString objects from the Primitives tabthe DateTime and MultiLineString objects from the Primitives tab and then click
thethe Add
buttonbutton.
TheThe DateTime
objectobject uses a Calendar template, allowing users to select a date from a calendar interface.
TheThe MultiLineString
controlcontrol allows users to enter multiple lines of text.
 Image Modified
Image ModifiedOpen
thethe Add Object
windowwindow again and add a
secondsecond DateTime
objectobject to the form's Components tree.
and
In the form's Components tree under the Other Objects node, DateTime1, DateTime2,and MultiLineString1
appearappear.
 Image Added
Image AddedTo help you
identityidentify the purpose for each primitive object you just added to the form's Component tree, double-click each object name to put the label in Edit mode and change the names of each to something meaningful. For example, change:
DateTime1
toto StartDate
MultiLineString1
toto ReasonForLeave
DateTime2
toto EndDate
Add the components to the form by dragging them from the Components tree onto the form in the Form Designer.
Right-click the text control and then
clickclick Edit
toto open
thethe Field Configuration
windowwindow. Select
thethe Is Double ColumnSpan
optionoption and
clickclick OK.
 Image Removed
Image Removed Image Added
Image AddedThis allows the field to spread across the form, as shown by the below image.
 Image Removed
Image Removed Image Added
Image AddedNext, add a new section with a Captcha control to the form. Captcha controls can be added to any form to provide added security by ensuring that that the user interacting with the form is an actual person and not a computer program or bot. The Captcha control is added to the form first as a string control and then edited to select Captcha as the type of string control to use.
To add a new section with a Captcha control
From the Workflow Studio Form Designer Command
ribbonmenu, click
thethe New Section button.
 Image Removed
Image Removed Image Added
Image AddedDouble-click the default caption text and change it to something meaningful, such
asas Enter the text displayed in the below image.
From the Workflow Studio Designer
Command ribbon, clickCommands menu, click Add Object, select String, then click the Add button.
 Image Modified
Image ModifiedIn the Components tree, change the name of the object
from String1 tofrom String1 to Captcha.
Drag
thethe Captcha
controlcontrol from the Components tree onto the new section and then right-click on it
selectselect Edit.
 Image Removed
Image Removed Image Added
Image AddedIn
thethe Field Configuration
dialogdialog,
deselectdeselect Use Default Control Template
in thein the Control Types
tabtab and
clickclick Captcha. Deselect
thethe Show Label
propertyproperty and
clickclick OK.
 Image Removed
Image Removed Image Added
Image AddedFrom the Components tree, expand
thethe Approval Decisions
nodenode and
select Submit andselect Submit and Canceled. This adds buttons to the form that allow the request initiator to submit or cancel the request.
 Image Removed
Image Removed Image Added
Image AddedSet
thethe FormType
propertyproperty for the form in the Properties grid
toto UserInput.
 Image Removed
Image Removed Image Added
Image AddedOnce you have completed adding controls to the form, you can publish the form by clicking
the Compile and Publish button located above the Form Designer andthe Build >Publish menu following the Form Publishing wizard. When you publish the form, Workflow Studio converts it to an activity that can be placed within the workflow.
To create a User Decision form
| Tip |
|---|
In the following example, we use the example User Input form shown above to create an Approval or User Decision form that can be linked to it in a workflow. |
Open the User Input form you created above, click
the Common tab in the Workflow Studio ribbonthe Common menu and then click
thethe Save As
buttonbutton.
 Image Removed
Image RemovedIn
thethe Save As
dialogdialog that appears, name the form appropriately, saving it in the package of your choice.
Right-click
thethe Enter the text displayed in the image below
sectionsection and
clickclick Delete Section.
 Image Removed
Image Removed Image Added
Image AddedNext, we need to add a new section to the form that can be used for binding the properties of the person initiating the request.
To add the new section, click
thethe New Section
buttonbutton in the Workflow Studio Form Designer Commands
ribbonmenu.
 Image Removed
Image Removed Image Added
Image AddedChange the name of the section
toto Initiator of the Request by double-clicking the default text.
 Image Removed
Image Removed Image Added
Image AddedFrom the Workflow Studio Form Designer Command
ribbonmenu, click
thethe Add Object
buttonbutton.
 Image Removed
Image Removed Image Added
Image AddedIn
thethe Add Object
windowwindow that appears, click
thethe Rbac Components
tabtab, scroll to and
selectselect Person, and then
clickclick Add. This allows you to drag any attributes of an EmpowerID Person onto a form as a dependency property.
 Image Modified
Image Modified
This adds a component, named Person1, to the Components tree located to the left of the form. The Person1 component contains the attributes or properties of the EmpowerID Person component. Image Removed
Image Removed Image Added
Image AddedDouble-click directly on
thethe Person1
texttext to place it
inin Edit
modemode and change the name of the object
toto Initiator. This represents the person initiating the leave request.
 Image Removed
Image Removed Image Added
Image AddedExpand
thethe Initiator
objectobject node, locate
thethe FriendlyName
attributeattribute and drag it onto
thethe Initiator
sectionsection of the form.
 Image Removed
Image Removed Image Added
Image AddedEdit
thethe FriendlyName
labellabel, changing the text
from FriendlyName tofrom FriendlyName to Name.
From
thethe Initiator
objectobject node, locate and drag
thethe Department, Title, Email,
andand Telephone
attributesattributes onto the form, arranging them so that they look like the below image.
 Image Removed
Image Removed Image Added
Image Added
form
Now we want to make all of the fields on the approvalform read-only
asas we don't want the approver to have the ability to alter the original request data. In this scenario, the fields in
thethe Request Details
sectionsection of the form will receive their values from the information entered in
thethe Request Details
sectionsection of
thethe Leave Request
formform by the request initiator, while the fields in
thethe Initiator of the Request
sectionsection will receive their values from the binding that occurs between the request
intiatorinitiator and the initiator component we just added to the form.
Right-click
thethe Start Date
fieldfield and
selectselect Edit
fromfrom the context menu.
 Image Removed
Image Removed Image Added
Image AddedIn
thethe Field Configuration
windowwindow that appears,
selectselect Read Only
fromfrom the lower pane and then
clickclick OK
toto close the window.
 Image Modified
Image ModifiedRepeat the above two steps for the rest of the objects in both sections of the form. Once completed, you should see only the object labels, as shown by the below image.
 Image Removed
Image Removed Image Added
Image AddedFrom the Components tree, expand
thethe Approval Decisions
nodenode and do the following to add buttons to the form that allow the approver to make a decision about the request.
- Select
Select Approved
Select Select Rejected
- Select
Select Delegated
Select Select ReturnedToSender
- Deselect
Deselect Submit
Deselect Deselect Canceled
 Image Removed
Image Removed Image Added
Image AddedAlso make sure to choose User Decision in FormType in the form properties window.
- Select
Save your changes and publish the form to make it available to workflows as a From activity.
To publish forms
 Image Removed
Image RemovedIn the Form Publishing wizard that appears, click the Next button.
 Image Removed
Image RemovedSelect the server to which you want to publish the form and click Next.
 Image Removed
Image Removed Image Removed
Image RemovedIn the Active Services window, select Web Role Service on the hosting server and click the Restart button.
 Image Removed
Image Removed| icon | false |
|---|
The forms developed above will have to be deployed to make them available to workflows. Build and deployment topics are detailed in the articles below,
Batch deploy to a local folder
Deploy to EmpowerID Environment
| Div | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
| Div | style | font-size: 1rem; margin-bottom: -65px; margin-left: 40px;text-transform: uppercase;|||||||||
In this article
|