Versions Compared
| Version | Old Version 3 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Workflow applications comprise several layers of technology that work together collaborate to create a composite application. When a workflow requires human interaction with a workflow is necessary, then the workflow must have , it must include a layer that allows for facilitates user input, known referred to as the "presentation layer." The presentation layer is that part of the workflow that users see and interact with when running a workflow. In Workflow Studio, the main primary element of this presentation layer is the form, which can be of comes in two types: User Input and User Decision.
User Input forms allow users to enter information and submit the data back to the workflow for use in later subsequent activities. User input These forms are do not have "routedrouting" capabilities, meaning that they appear to any user currently running the workflow at that the point in the process where the User Input form is placed.
In contrastOn the other hand, User Decision forms are should be used when a form needs to be routed to someone to fill out the provide information or make a decision. User Decision These forms offer routing options and , create a workflow task for any "approvers" for at that form step stage in the workflow. User Decision forms also provide , and send email notifications to the users that when the form is being routed to an approver for a decision.
Forms provide include components that allow enable users to enter input information into a workflow and allow you, as a workflow developer, to capture data for use throughout the workflow. You design forms Forms are designed in the Form Designer and compile and publish those forms then compiled and published to the Workflow Server. Workflow Studio creates generates a special unique activity for compiled forms , known as called a "Form activity." When a form is compiled into an activity, you can drop place the resultant resulting activity onto the workflow's design surface of a workflow, making its properties—known properties, known as "dependency properties," —available accessible for use throughout the workflow.
| Info |
|---|
In Workflow Studio, form components comprise two category types:
|
This topic demonstrates how to create tutorial will guide you through the process of creating forms in Workflow studio by creating both a Studio, including both User Input and a User Decision formforms, and adding multiple component types to each. Specifically, we will create a simple We will start by creating a basic User Input form that could can be used in a "Leave Request" workflow and then use that form to create . Then, we will use this form as a basis for creating a related User Decision form that could be used , which a user can utilize to approve or deny the leave request.
To create a User Input form
In theThe steps for this are as follows:
Create a User Input form:
In Workflow Studio, create a new form and choose the User Input form type.
Name the form, for example, "LeaveRequestForm."
Add components to the form, such as text fields for the leave request's start date, end date, and reason, as well as any other necessary fields.
Configure the User Input form components:
Set the properties for each component, such as labels, validation rules, and default values
Bind the form components to the appropriate attributes or variables that will be used in the workflow.
Create a User Decision form:
In Workflow Studio, create a new form and choose the User Decision form type.
Name the form, for example, "LeaveRequestApprovalForm."
Add the same components as in the User Input form, as well as an additional component for the approver's decision (e.g., a dropdown list or radio buttons for "Approve" and "Deny").
Configure the User Decision form components:
Set the properties for each component, such as labels, validation rules, and default values.
Bind the form components to the appropriate attributes or variables that will be used in the workflow.
Configure the routing options and task assignment for the approver.
Compile and publish the forms
Create a User Input form
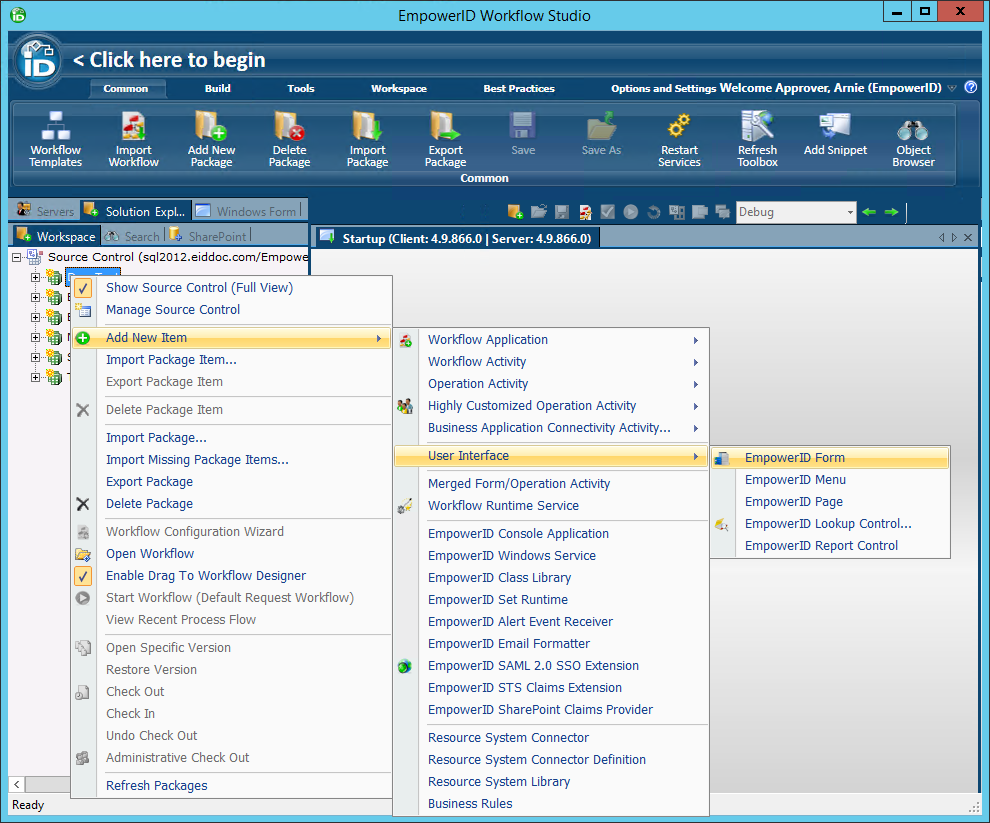
AddIn the Workspace tree of Solution Explorer, right-click the Package node in which you want to create the form and select
New
User Interface >
Form
 Image Removed
Image RemovedEnter
from the context menu.
 Image Removed
Image Removed Image Added
Image AddedA form will appear in the workspace with some default naming.
 Image Added
Image AddedIn the Properties pane, enter a name for the form in the
Name
field
, and provide a title and description for the form in the
Title and Description
fields, respectively.
 Image Added
Image AddedDouble-click directly on the default form tab's caption text to edit it. Change the caption from
"Tab1
" to
"Request for Leave.
Next
" After that, add primitive controls to the form
, which will enable users to
input information relevant to the workflow
the form is
intended for.
Click the Add Object button from the Workflow Studio Form Designer
Commands menu.
 Image Removed
Image Removed Image Added
Image AddedIn the
"Add Object
" window that appears,
navigate to the Primitives tab. Select the DateTime and MultiLineString objects, and then click the
Add
button. The
"DateTime
" object
utilizes a Calendar template, allowing users to select a date
through a calendar interface. The
"MultiLineString
" control
enables users to
input multiple lines of text.
 Image Modified
Image ModifiedOpen
the Add Object
window again and add a
second DateTime
object to the form's Components tree.
In the
Components tree under the Other Objects node, DateTime1, DateTime2,
and MultiLineString1
appear.
 Image Added
Image AddedTo make it easier to identify the purpose
of each primitive object you just added to the form's Component tree, double-click each object name to
enable Edit mode and
modify the names
to something more meaningful. For
instance, you can change:
DateTime1
to StartDate
MultiLineString1
to ReasonForLeave
DateTime2
to EndDate
Place the components
onto the form by dragging them from the Components tree and dropping them onto the form
within the Form Designer.
Right-click the text control and
select Edit
to open the
Field Configuration
window.
Check the
Is Double ColumnSpan
option and click
OK.
 Image Removed
Image RemovedThis
 Image Added
Image AddedAs shown below, the above action allows the field to spread across the form
.
 Image Removed
Image Removed Image Added
Image Added
| Page Properties | ||
|---|---|---|
| ||
Next, add a new section with a Captcha control to the form. You can add Captcha controls |
to any form to provide |
security by ensuring |
that the user interacting with the form is an actual person |
, not a computer program or bot. The Captcha control is added to the form first as a string control and then edited to select Captcha as the type of string control to use. To add a new section with a Captcha control.
|
|
|
 Image Removed
Image Removed
|
|
|
|
|
|
|
 Image Removed
Image Removed
|
|
|
|
|
|
|
|
|
|
 Image Removed
Image Removed
|
|
 Image Removed
Image Removed
|
|
|
|
 Image Removed
Image Removed
|
|
Create the User Decision form
| Tip |
|---|
In the following example, we use the example User Input form shown above to create an Approval or User Decision form that can be linked to it in a workflow. |
Open the User Input form you created above, click
 Image Removed
Image RemovedIn the Save As dialog
the Common menu, and click the Save As button.
In the Save As dialog that appears, name the form appropriately, saving it in the package of your choice.
Right-click
the Enter the text displayed in the image below
section and
click Delete Section.
 Image Removed
Image Removed Image Added
Image AddedNext, we need to add a new section to the form that can
bind the properties of the person initiating the request.
Click the New Section
button in the Workflow Studio Form Designer Commands
menu to add the new section.
 Image Removed
Image Removed Image Added
Image AddedChange the
section's name to Initiator of the Request by double-clicking the default text.
 Image Removed
Image Removed Image Added
Image AddedClick the Add Object button from the Workflow Studio Form Designer Command
menu.
 Image Removed
Image Removed Image Added
Image Added
IIn the
"Add Object
" window that appears,
navigate to the
Rbac Components
tab
. Locate and select
the Person component, and then click
the Add
button. A dialog will appear, allowing you to drag any attributes
associated with an EmpowerID Person onto
the form as
dependency
properties.
 Image Modified
Image Modified
After clicking the "Add" button, a component
named "Person1
" will be added to the Components tree located
on the left side of the form. The "Person1" component contains the attributes
and properties
related to EmpowerID Person
objects.
 Image Removed
Image Removed Image Added
Image AddedDouble-click directly on
the Person1
text to place it
in Edit
mode and change the
object's name to Initiator. This data property represents the
Person initiating the leave request.
 Image Removed
Image Removed Image Added
Image AddedExpand
the Initiator
object node, locate
the FriendlyName attribute, and drag it onto
the Initiator
section of the form.
 Image Removed
Image Removed Image Added
Image AddedEdit
the FriendlyName
label, changing the text
from FriendlyName to Name.
From the
Initiator
object node
in the Components tree, find the "Department", "Title", "Email", and "Telephone" attributes. Drag each attribute onto the form, arranging them
to resemble the image provided below.
 Image Removed
Image Removed Image Added
Image Added
Now we want to make all of the fields on the approval
form read-only
as we don't want the approver to have the ability to alter the original request data. In this scenario, the fields in
the Request Details
section of the form will receive their values from the information entered in
the Request Details
section of
the Leave Request
form by the request initiator, while the fields in
the Initiator of the Request
section will receive their values from the binding that occurs between the request
initiator and the initiator component we just added to the form.
Right-click
the Start Date
field and
select Edit
from the context menu.
 Image Removed
Image Removed Image Added
Image AddedIn
the Field Configuration
window that appears,
select Read Only
from the lower pane and then
click OK
to close the window.
 Image Modified
Image ModifiedRepeat the above two steps for the rest of the objects in both sections of the form. Once completed, you should see only the object labels, as shown
in the below image.
 Image Removed
Image Removed Image Added
Image AddedFrom the Components tree, expand
the Approval Decisions
node and do the following to add buttons to the form that allow the approver to make a decision about the request.
Select Approved
Select Rejected
Select Delegated
Select ReturnedToSender
Deselect Submit
 Image Removed
Image RemovedDeselect Canceled
Also, make sure to choose User Decision in FormType in the form properties window. Image Added
Image Added
Save your changes and publish the form to make it available to workflows as a From activity.
To publish forms
 Image Removed
Image RemovedIn the Form Publishing wizard that appears, click the Next button.
 Image Removed
Image RemovedSelect the server to which you want to publish the form and click Next.
 Image Removed
Image Removed Image Removed
Image RemovedIn the Active Services window, select Web Role Service on the hosting server and click the Restart button.
 Image Removed
Image RemovedPublish the forms
The forms developed above will have to be deployed to make them available to workflows. Build and deployment topics are detailed in the articles below,
Batch deploy to a local folder
Publish Workflow Studio Items to EmpowerID Environment
| Div | ||||||
|---|---|---|---|---|---|---|
|
In this article
|
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|





