Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
EmpowerID provides a mobile app that you and your users can download and install on Android and iOS devices from either the Google Play Store or the Apple App Store, depending on the OS of those devices. The EmpowerID Mobile App provides multi-factor authentication (MFA) with chatbot help and supports both push and passcode authentication.
Before users can use the mobile app in your environment, there are a number of configuration settings that need to be done first in Azure and then in EmpowerID. This
...
article takes you through the steps.
...
Configure Azure for the mobile app
Log in to the Azure Portal as an administrator.
Under Services, search for Notification Hubs.
Create a notification hub, entering name, location, resource group and subscription information. Take note of the name as you need it when configuring EmpowerID for the mobile app.
Under Settings, click Apple (APNS) and enter the Apple Push Notification Service settings information.
Under Settings, click Google (GCM/FCM) and enter the Firebase Cloud Messaging setting information.
Under Manage, click Access Policies and copy the DefaultFullSharedAccessSignature connection string. You will need this when configuring EmpowerID for the mobile app.
...
Configure EmpowerID for the mobile app
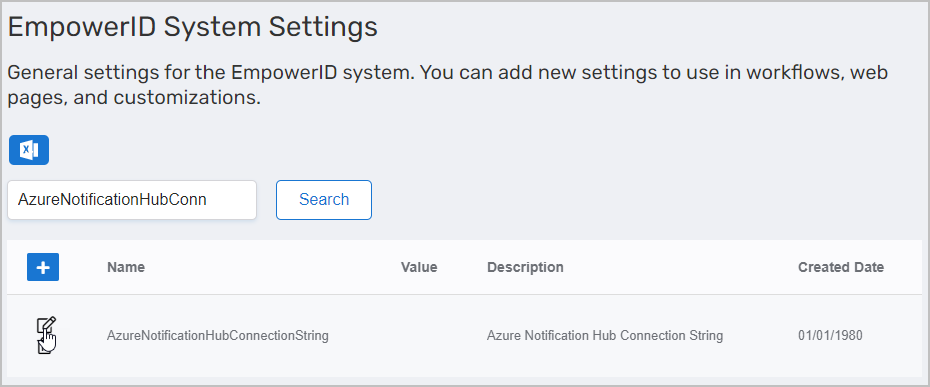
On the navbar, expand Infrastructure Admin > EmpowerID Servers and Settings and click EmpowerID System Settings.
On the EmpowerID System Settings page, search for
...
AzureNotificationHubConnectionString and then click the Edit icon for the AzureNotificationHubConnectionString setting.
...
 Image Added
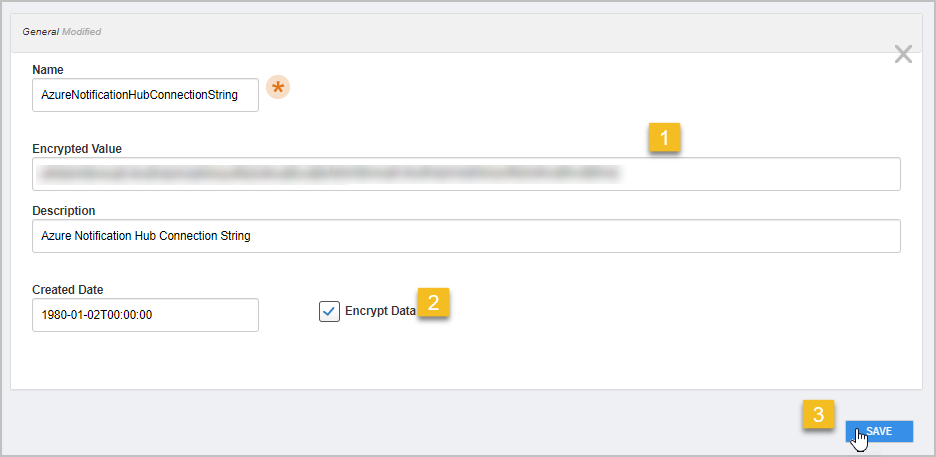
Image AddedIn the Value field of the Edit dialog that appears, enter the DefaultFullSharedAccessSignature connection string that you copied earlier, select Encrypt Data and then click Save.
...
 Image Added
Image AddedReturn to the EmpowerID System Settings page and search for AzureNotificationHubName.
Click the Edit
...
button for the
...
setting.
...
In the Value field of the Edit dialog that appears, enter the Name of the notification hub you created
...
in Azure and click Save.
...
Recycle IIS on the EmpowerID tenant.
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
| Div | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
IN THIS ARTICLE
|