- Created by Phillip Hanegan , last modified on Aug 12, 2020
You are viewing an old version of this content. View the current version.
Compare with Current View Version History
« Previous Version 5 Current »
In Workflow Studio, the Page Designer allows you to design your own web pages using the same objects used in many existing EmpowerID pages:
Design Elements
- Grids
- Tabs
Data
- Stored Procedures (Methods)
- Parameters
User Input Controls
- Advanced Search Panels
- Trees
Each offers choices that you can customize to create exactly the page that you need.
The main component that every page shares is the grid. The grid displays data that you pull from the EmpowerID SQL database via an API endpoint using a method and, if applicable, parameters.
In this topic, we explore these objects and how you can use them.
Grids
The grid is the basis of every page that you create using the Page Designer. Each grid is populated with data pulled by a stored procedure, or search method.

You can elect to enable paging to keep from returning a long grid that can take time to load. This allows your users to select the number of items to display per page, like most existing grids in EmpowerID.
Columns
You can add, edit, delete, resize, and reorder columns within the grid using drag-and-drop functionality or context menus. There are also a number of pre-configured sets of columns that you can select by click Set to GridType. The default value for this is _Custom_, which allows you to add any combination of columns.
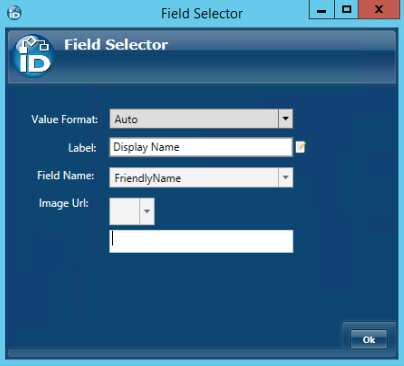
When you add or edit a column, you use the Field Selector dialog, where you can select the Field Name from those returned by the method, customize the column header label and data formatting, and select images if applicable. The edit button to the right of the Label field allows you to set a Locale Key for the column to allow users to localize the column header text.

Tabs
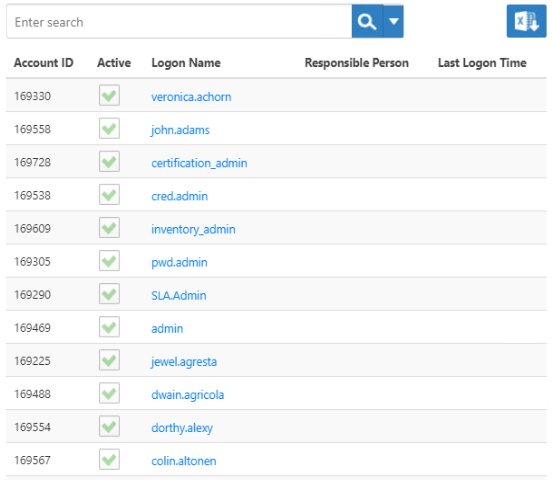
By default, the designer starts you off with a blank page to which you can add one or more tabs. The simplest page that you can create is one with a single tab, no tree, and a method that pulls data to display in the grid. You can find an example of this type of page in the EmpowerID web UI by expanding Pages and selecting White Pages.

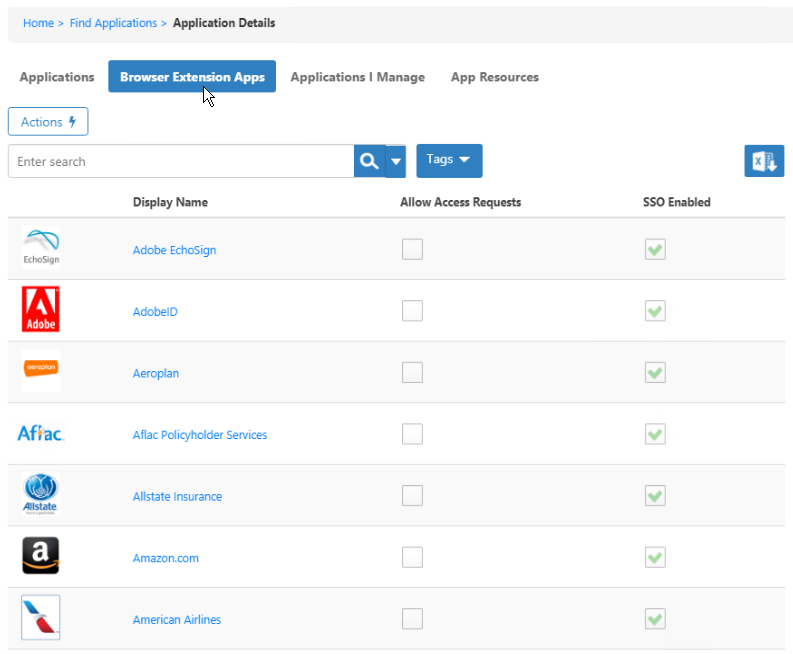
You can see an example of a multi-tab page by expanding Resources and selecting Applications.

Right-clicking a tab at design time reveals options that you can set on it. You can:
- edit the text that displays on the tab
- delete the tab
- select properties to include in the data returned by the stored procedure
- edit tree parameters (if applicable)
- select an Action tab to add
One grid displays per tab, so you can add more tabs if you need them, each with different trees (or no tree) and using different methods to populate their respective grids.
Methods
Each Workflow Studio method corresponds to a stored procedure in the EmpowerID SQL database.
The methods available to get data are limited to those that are associated with the selected tree. There is also a large number of methods associated with the No Tree selection.
If you run this SQL query in Microsoft SQL Server Management Studio, you can see all of the trees that you can use in pages.
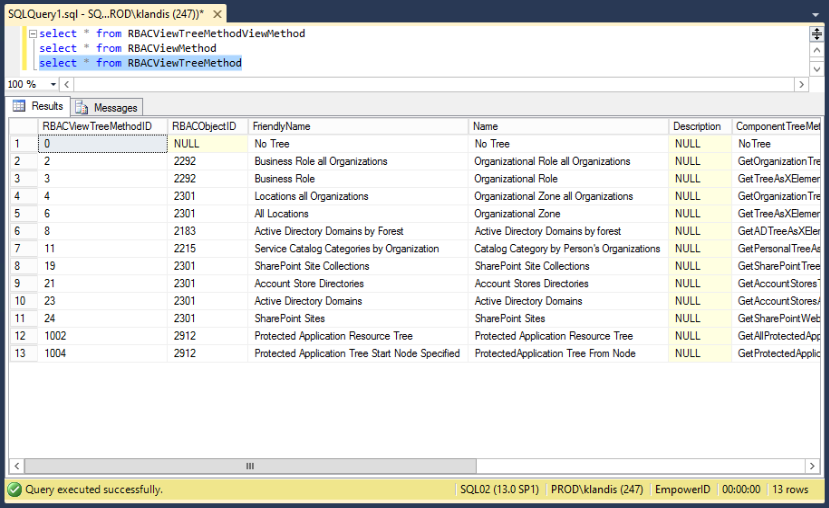
select * from RBACViewTreeMethod

The following SQL query returns all of the methods you can use in pages.
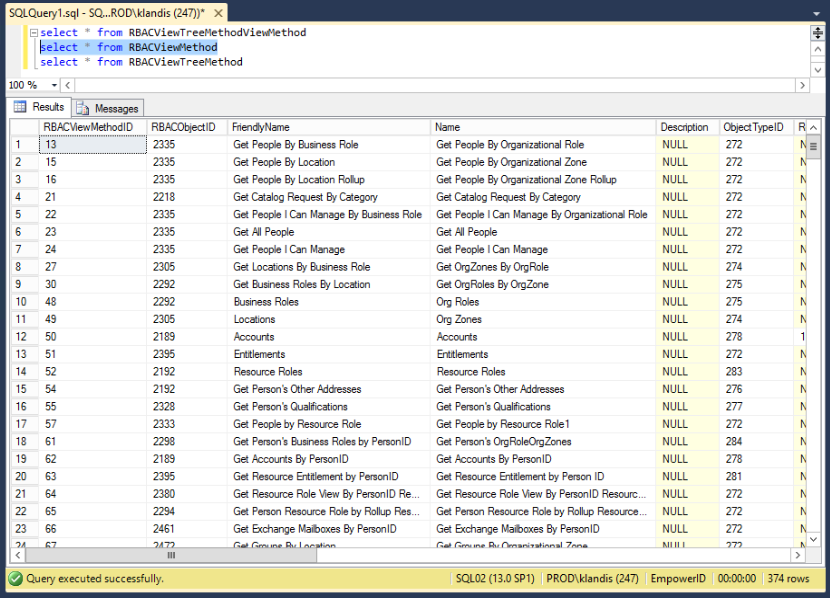
select * from RBACViewMethod
You can see the results of that query in the image below. The RBACObjectID column represents the object for which the stored procedure returns data, and the ComponentTabMethod column has the stored procedure it calls to get the data.
For example, the first several rows returned by the query use RBAC Object 2335. If you run a query on RBACObject, you can see that 2335 is PersonView.

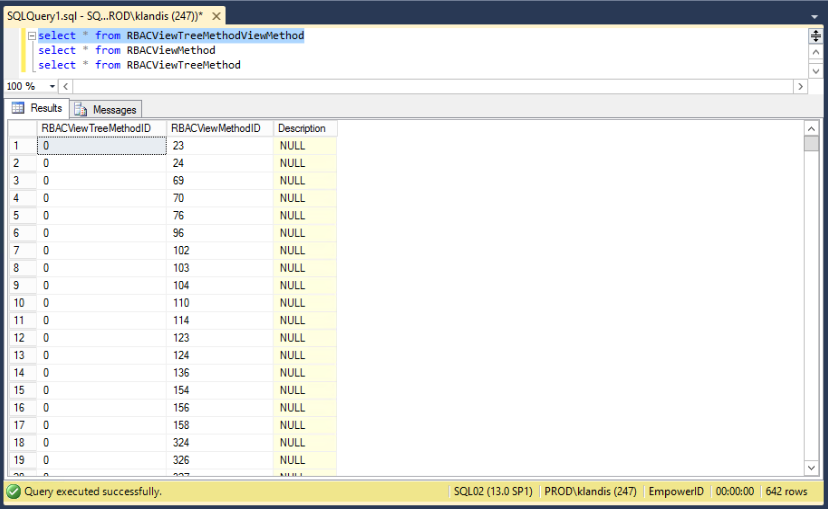
Methods are associated with trees in the RBACViewTreeMethodViewMethod table, which defines the one-to-many relationship between the two tables.

If you want to create a new method, you can add an entry to the RBACViewMethod table specifying an RBACObjectID, a ComponentTabMethod, and all other relevant column values. After that, associate it with the RBACViewTreeMethod table via an entry in the RBACViewTreeMethodViewMethod table.
For example, if you want to add a method to get all records for a certain object, you first find the ID for the object by executing this query:
select * from RBACObject
Parameters
Some trees have parameters, and many methods have parameters as well.
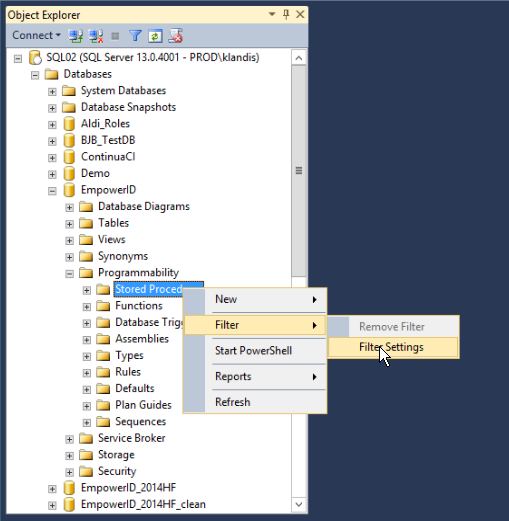
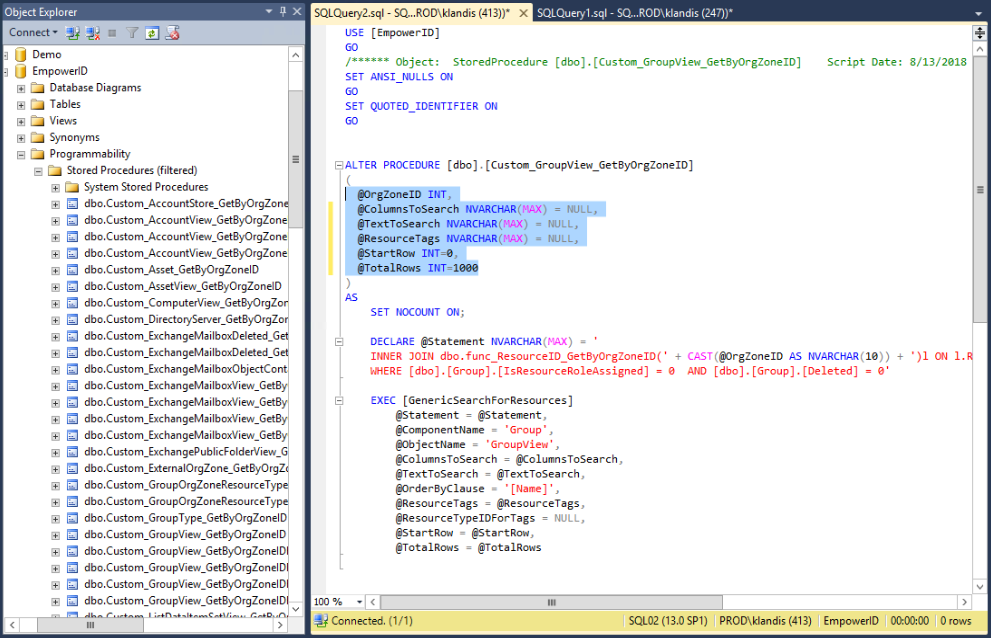
In Microsoft SQL Server Management Studio, expand Databases, then EmpowerID, then Programmability to access the Stored Procedures folder containing all of the methods. You can filter the folder to work with a smaller subset of methods.
To filter the folder
- Right-click the Stored Procedure folder and select Filter, then Filter Settings.
- In the Filter Settings dialog, enter a Value, for example, "GetByOrgZoneID."
- Expand the folder, right-click a stored procedure, for example, dbo.Custom_GroupView_GetByOrgZoneID, and select Modify to view the stored procedure.

In each stored procedure, you can see all of the parameters in parentheses just below ALTER PROCEDURE.
You can hard code parameter values in the Page Designer if they are connected to the RBACViewMethod via an entry in the RBACViewMethodParameter table. All search methods have default parameters like ColumnsToSearch and TextToSearch. These are not parameters for which you can hard code values, but others, like OrgZoneID or OrgRoleID, can be hard coded in the Page Designer.

Trees
You can opt to use a tree in the left pane of any tab to allow the user to scope the data displayed in the grid.
Here is a table of the included trees and their related methods.
| Tree | Description |
|---|---|
| No Tree | No tree is shown, and you can select from a wide range of methods to return data for the page. Available Methods
|
| Business Role all Organizations | The left panel contains a a tree that shows Business Roles in all of the organizations in the enterprise. You can select only related methods. Available Methods
|
Business Role | The left panel contains a tree that shows only Business Roles in the default organization. You can select only related methods. Available Methods
|
| Locations all Organizations | The left panel contains a tree that shows Locations in all of the organizations in the enterprise. You can select only related methods. Available Methods
|
| All Locations | The left panel contains a tree that shows Locations in only the default organization. You can select only related methods. All Methods
|
| Active Directory Domains by Forest | The left panel contains a tree that shows Active Directory domains grouped by forest. You can select only related methods. Available Methods
|
| Service Catalog Directories by Organization | The left panel contains a tree that shows service catalog directories grouped by organization. You can select only related methods. Available Methods
|
| SharePoint Site Collections | The left panel contains a tree that shows SharePoint Sites grouped by collection. You can select only related methods. Available Methods
|
| Account Store Directories | The left panel contains a tree that shows Account Store directories. You can select only related methods. Available Methods
|
| Active Directory Domains | The left panel contains a tree that shows service catalog directories grouped by organization. You can select only related methods. Available Methods
|
| SharePoint Sites | The left panel contains a tree that shows service catalog directories grouped by organization. You can select only related methods. Available Methods
|
| Protected Application Resource Tree | The left panel contains a tree that shows protected application resources. You can select only related methods. Available Methods
|
| Protected Application Tree Start Node Specified | The left panel contains a tree that shows protected applications with start nodes. You can select only related methods. Available Methods
|
Advanced Search Panels
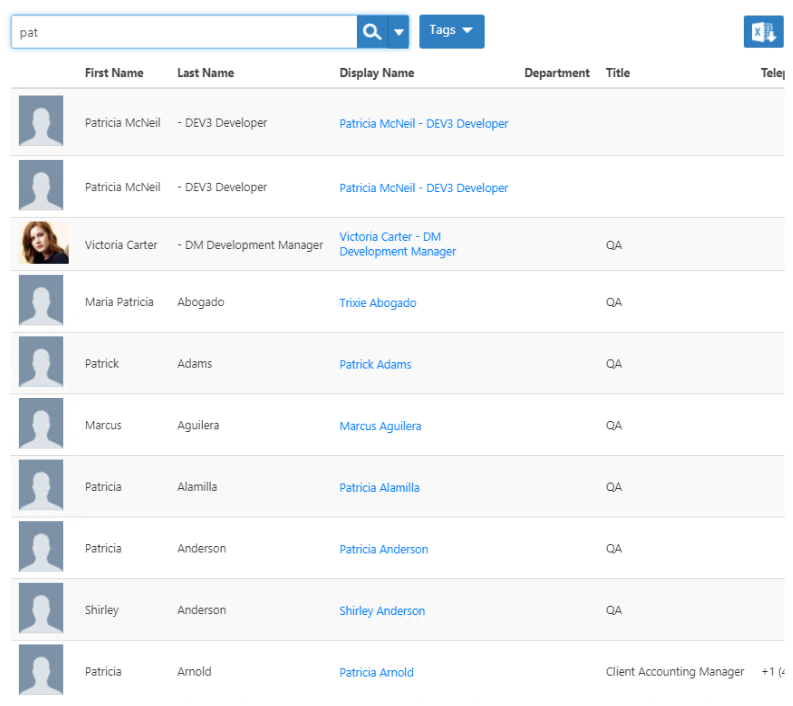
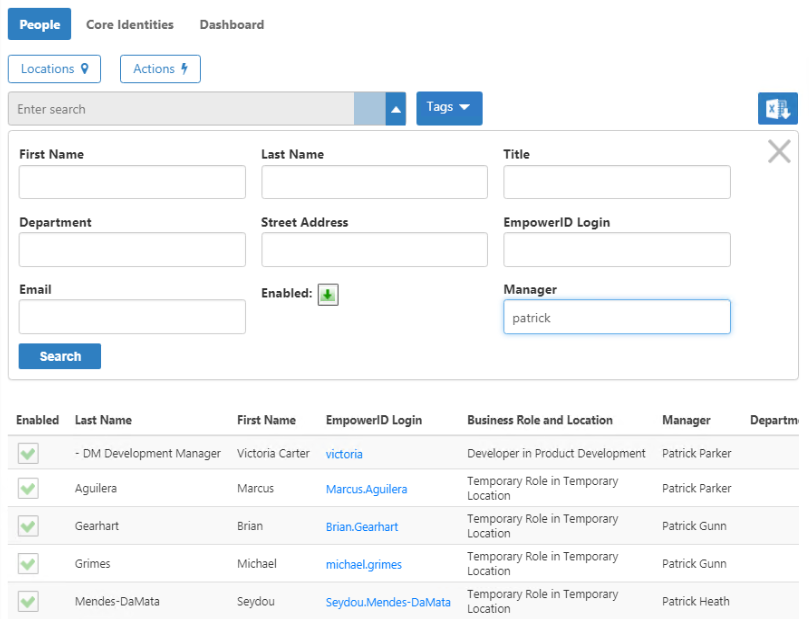
In EmpowerID find pages, there is often an advanced search panel that you can drop down to search for objects by specific fields, such as Department or Manager.

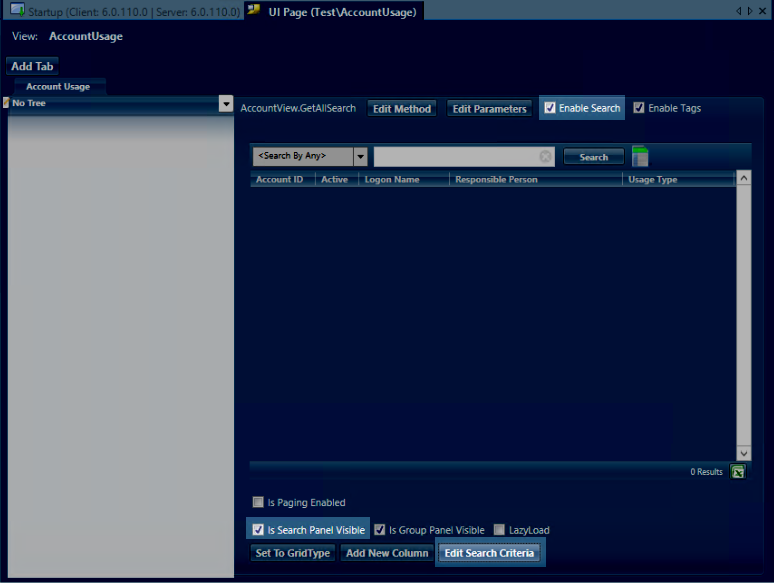
In the Page Designer, you can create your own custom advanced search panel. There are several related settings in the UI for each tab.

| Setting | Description |
|---|---|
| Enable Search | Selected by default, this setting enables the basic search box at the top of the tab. |
| Is Search Panel Visible | Selected by default, this setting displays the basic search box at the top of the tab. |
| Edit Search Criteria | Empty by default, this opens a dialog where you can add fields to the advanced search panel. |
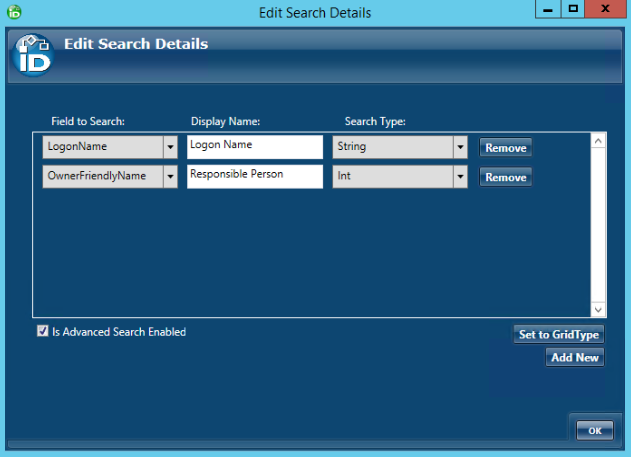
Click the Edit Search Criteria button to open the Edit Search Details dialog.

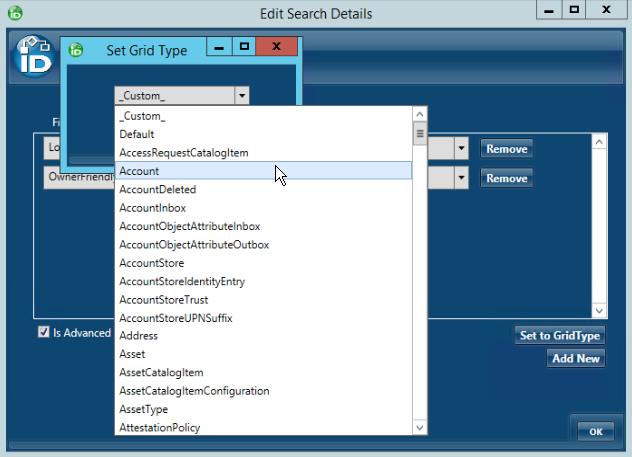
Here you can select the Is Advanced Search Enabled setting that adds the drop-down panel for advanced search fields. You can add new fields individually, or select a Grid Type that already has the fields you want. Click the Set to GridType button to open the Set Grid Type dialog.

- No labels